Why not Tailwind CSS?
Tailwind CSS is a "utility-first" open-source CSS framework that provides a deep catalog of CSS classes and tools that lets you easily get started styling and customize your responsive website.

Who can use tailwind CSS?
Tailwind is not for beginners who just start to learn web development ( Say HTML, CSS, or JS ). Anyone who just want to learn frontend development just start with basics of CSS. Make sure that you are familiar with CSS properties before you go for any of the CSS frameworks.
If you are a person with good CSS knowledge and if you are looking for pre-packed styling options making you to code less and achieve a good responsive layout then you can give it a try. It is also suitable for teams working at huge applications as using Class selector is universal and safe method of applying style to element. Universal class names makes a team to build quick, similar and makes less code repetition.
Never look for 'the next big thing', just go with which suits you better!
You won’t write much of CSS code but you write CSS classes to your HTML element. By using Tailwind, you get access to several CSS classes.
Installation - Tailwind supports many modern framework and lets you to install form cmd. Checkout their official documentation - Tailwind CSS Installation
Can tailwind be customizable?
Absolutely YES. Tailwind are meant for it. Unlike bootstrap it is highly and easily customizable. It is the one of the core advantage of it. Always it prefer 2 line of config is better than 20 lines of CSS code.
Just-In-Time is 🔥:
@tailwindcss/jit is a new experimental library that compiles all of your CSS on-demand as you author your template files, instead of generating your entire stylesheet up front.
Plugin adds a advantage:
Tailwind Officially provides certain plugins that adds some extra power for your project. As the tailwind community starts increasing we might get many community plugins for certain issues that you face.
Do you Love Dark theme?
Dark theme has become a focus point in all applications in recent times. Tailwind https://tailwindcss.com/docs/dark-mode includes a dark variant that lets you style your site differently when dark mode is enabled. This can be enabled in config.
Can we use Tailwind in production?
Tailwind is Safe and ease in production. It removes un-used CSS using PurgeCSS and builds the package much quicker. In fact, most Tailwind projects ship less than 10KB of CSS to the client.
Disadvantage:
CSS Components aren't provided by default like bootstrap carousel, cards, navbar, modal. It provides only utilities to create a component.
When we style a component huge number of class name for a complex design makes your code less readable and increase weight of html file. But tailwind comes with a solution of Extracting component classes with @apply.
No native support of pseudo element. However you can go with a plugin tailwind-pseudo-elements to achieve this.
Not so simple to kickoff project like a single line of import like bootstrap. As I said earlier this is not for beginners. You need a little knowledge in npm, cmd, JS for setting up config file tailwind.config.js
Need to remember class names instead of their original CSS code declaration. When you rely on a framework without proper knowledge of what's is happening in the background but just become a bad developer.
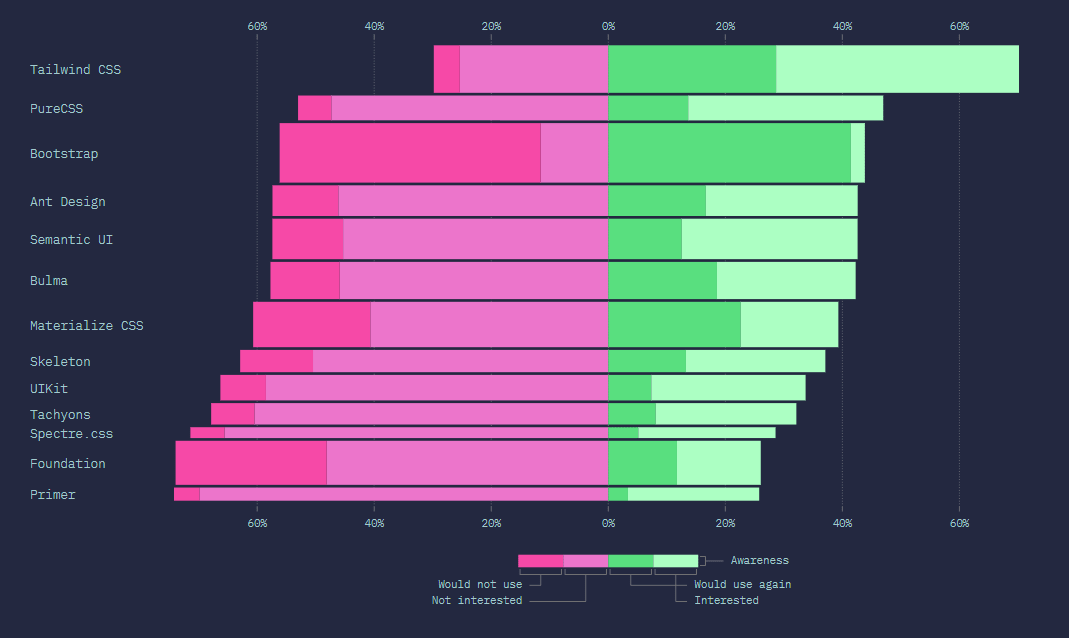
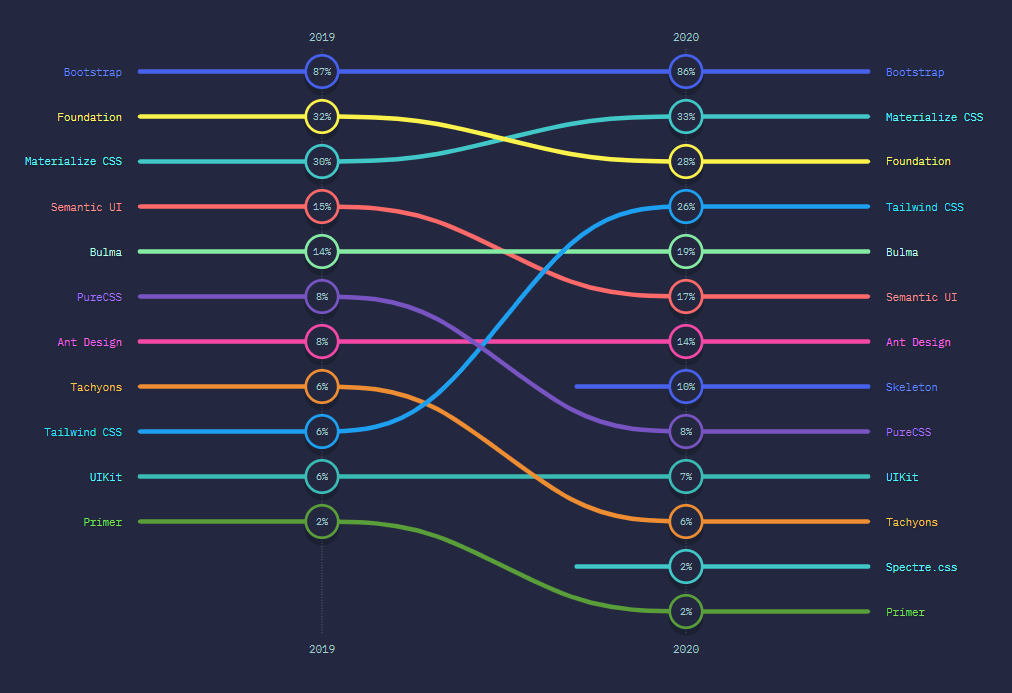
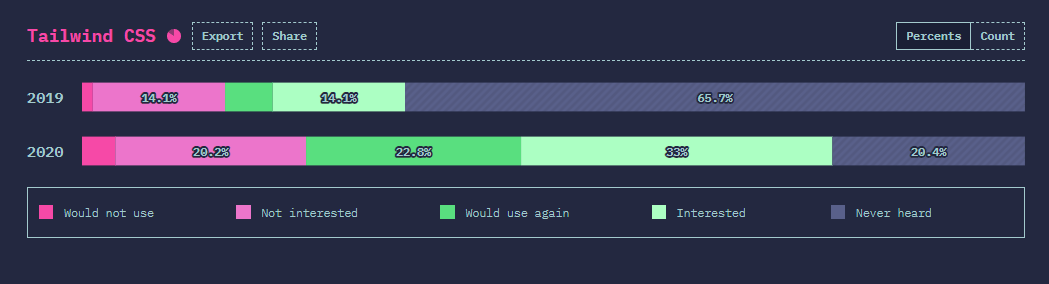
Talk is cheap! Show me some stats!
Usage of CSS Framework in 2020 based on State of CSS report

Positive/Negative Split

People are used to get know about Tailwind in recent days

Checkout https://2020.stateofcss.com/en-US/technologies/css-frameworks/ for more stats based on Satisfaction, interest, usage, and awareness ratio rankings.
Every thing is hard and complex until you try. Just head to Tailwind Website and give it a try in your next project 🎉.
Some useful Links
Tailwind CSS IntelliSense - https://marketplace.visualstudio.com/items?itemName=bradlc.vscode-tailwindcss
Try out Tailwind Online! - https://play.tailwindcss.com/
YouTube Tutorials and Announcement - https://www.youtube.com/tailwindlabs
Prebuilt Tailwind Components (Paid) - https://tailwindui.com/components
Icons - https://heroicons.com/
