Bootstrap 5 is here!
Bootstrap is a free and open-source CSS framework commonly famous for responsive, mobile-first front-end web development. It contains predefined CSS classes and JavaScript functions, design templates for typography, forms, buttons, navigation, and other interface components.

Bootstrap, originally named Twitter Blueprint, was developed by Mark Otto and Jacob Thornton at Twitter as a framework to encourage consistency across internal tools.
Bootstrap 2 - January 31, 2012
Bootstrap 3 - August 19, 2013
Bootstrap 4 - August 19, 2015 (first alpha)
Bootstrap 5 Alpha was officially released on 16 Jun 2020

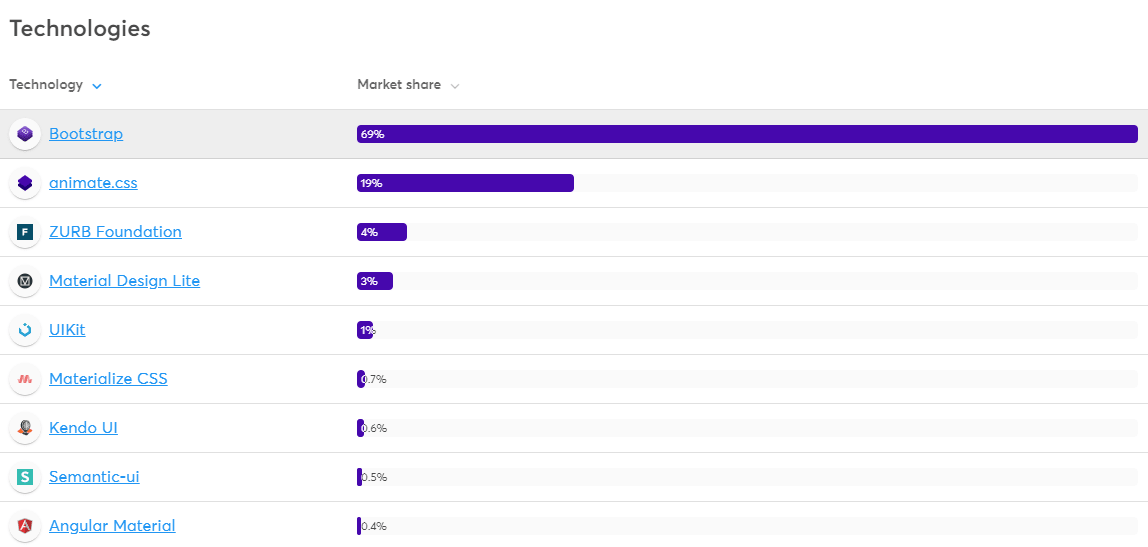
Source: Wappalyzer tracks over 5,017,000 websites that use Bootstrap.
Note: This blog is for developers who are familiar with Bootstrap 4 or below. If you are new for web development or bootstrap get started at Bootstrap official website.
Lets look on some of the update and changes made in Bootstrap 5
Bootstrap no longer depends on jQuery
No more jQuery. In 2017, the Bootstrap team opened a pull request with the aim to remove jQuery entirely from the Bootstrap and they replaced with vanilla JavaScript. GitHub incrementally removed jQuery from their front-end mainly because of the rapid evolution of web standards and jQuery losing its relevancy over time. Due to the trend of writing Single Page App with Angular, Vue, React JS and so-on jQuery has not been popular anymore.
Updated forms
Removal of .form-row and .form-inline
Every checkbox, radio, select, file, range, and more includes a custom appearance to unify the style and behavior of form controls across OS and browser.
Responsive Containers
Currently, Bootstrap was providing two options of the container - a regular container and container-fluid. In Bootstrap 5, we've got some new options for the container such as .container-sm, .container-md and more. Responsive containers will be 100% width until they get specified breakpoints.
Responsive font sizes with RFS implementation
Bootstrap 5 will enable responsive font sizes by default. It was one of the challenging part for the developers and we use multiple media queries developers to control the appearance of typography across multiple viewpoints.
- Utility API integration
- Fluid rescaling is also applied to the spacing utilities (option can be disabled)
- Deleted classes :
.font-size-sm,.font-size-base,.font-size-lg,.font-size-xl - New utility :
.text-sm,.text-base,.text-lg,.text-xl
Bootstrap’s side project RFS is a unit resizing engine which was initially developed to resize font sizes (hence its abbreviation for Responsive Font Sizes). Nowadays RFS is capable of rescaling most CSS properties with unit values like margin, padding, border-radius, or even box-shadow.
SVG Icon Library
For the first time ever, Bootstrap has its own icon library, custom designed and built for its components and documentation. These brand new SVG icon library crafted brilliantly by Mark Otto, co-founder of Bootstrap, himself.
Bootstrap 3 - Glyphicons
Bootstrap 4 - Font Awesome
Bootstrap 5 - Own SVG icon library
More control over gutter widths & vertical gutters
This PR introduces new responsive gutter classes. There are 3 types of gutter classes available:
gx-*classes control the horizontal/column gutter widthgy-*classes control the vertical/row gutter widthg-*classes control the horizontal & vertical gutter width
These gutter classes can be added to the .row and influence the negative margins on the row and the padding on the columns.
- Added a new grid tier! Say hello to
xxl. ( ≥1400px ) .gutterclasses have been replaced with.g*utilities, much like margin/padding utilities.- Form layout options have been replaced with the new grid system.
- Vertical spacing classes have been added.
- gutter width in rem instead of px (i.e. 2rem instead of 30px)
Support for IE 10 and IE11 dropped
This may be a bad news for some of enterprise developers, who focus on all platforms. However, fast forward to 2020, Internet Explorer is no longer relevant with Chrome, Firefox, and Edge as it doesn’t support modern JavaScript standards. So they focus on developers to build modern web pages rather than having to worry about breaking any piece of codes on old browsers.
Utility API integration
Implemented a brand new utility API into Bootstrap 5. Utility API is a Sass based tool to generate utility classes. See more
Moving from Jekyll to Hugo
Bootstrap 5 documentation website is switching from Jekyll to Hugo as it is described as a fast and flexible static site generator.
Some of other updates are
- Card decks removed
- Improved customizing docs
- CSS custom properties
- Navbar optimizations
- Better nesting support of .row
- ESM version
- Implementing an offcanvas menu
Source : getbootstrap.com
Bootstrap 5 is here! Lets see whats new in it
