Implement glassmorphism in your flutter app

Skeuomorphism, Neumorphism, Glassmorphism are the budding trends in the UI Design world.
Glassmorphism is a unified name for the popular Frosted Glass aesthetic. It focuses on a light transparent and blurred effect on a container that matched the background. But when it comes to the implementation of code it becomes a little difficult for developers. As a Flutter development company focused on experimenting with all the latest trends, We tried this out in Flutter and this blog explains how we did it!
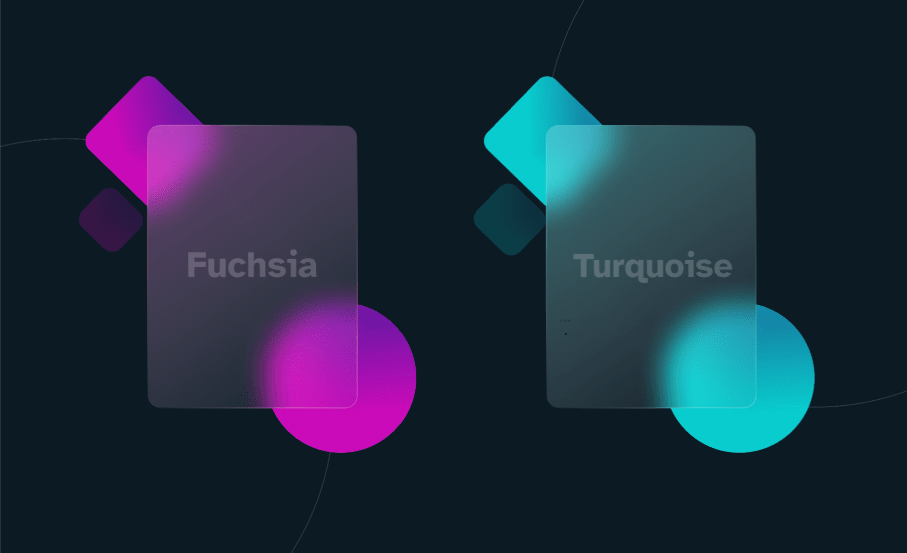
Let's look at an example first...
It is a popular design trend majorly used by apple.com. First widely introduced in 2013 with iOS 7 to Apple’s latest macOS. Even Microsoft uses this method (Acrylic and the Fluent Design System) to add depth and help establish a visual hierarchy. You can notify more design trends in Dribbble & Behance.
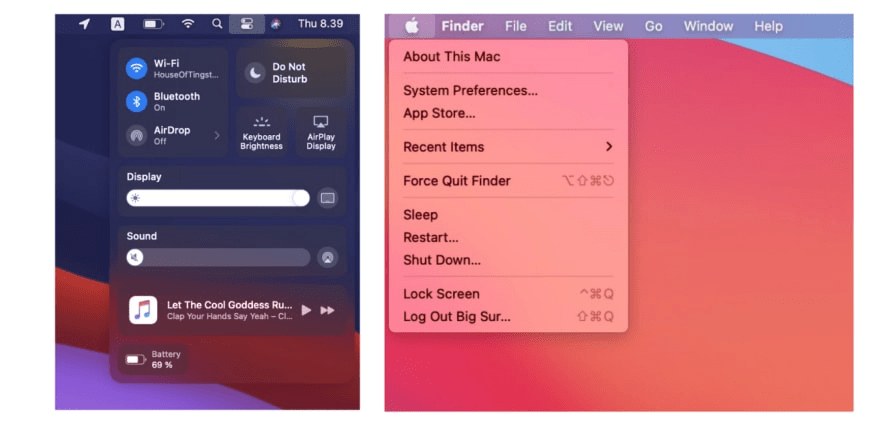
As we see below MacOS Big Sur, have implemented Glassmorphism in the best functional way possible. The Apple designers have played with Transparency and Blur to give the cards a real depth, this is what makes this style distinct.

In Flutter you can use Glassmorphism plugin available in pub.dev . According to the latest package glassmorphism: 1.0.6 it contains GlassmorphicContainer Widget, which supports child widget.
For GlassmorphicContainer widget there are some required parameters, They are:
height - double
width - double
borderRadius - double
linearGradient - LinearGradient()
border - double
blur - double
borderGradient - LinearGradient()
Additionally it has child, alignment, BoxShape, padding, constraints and margin properties similar to normal Container() widget
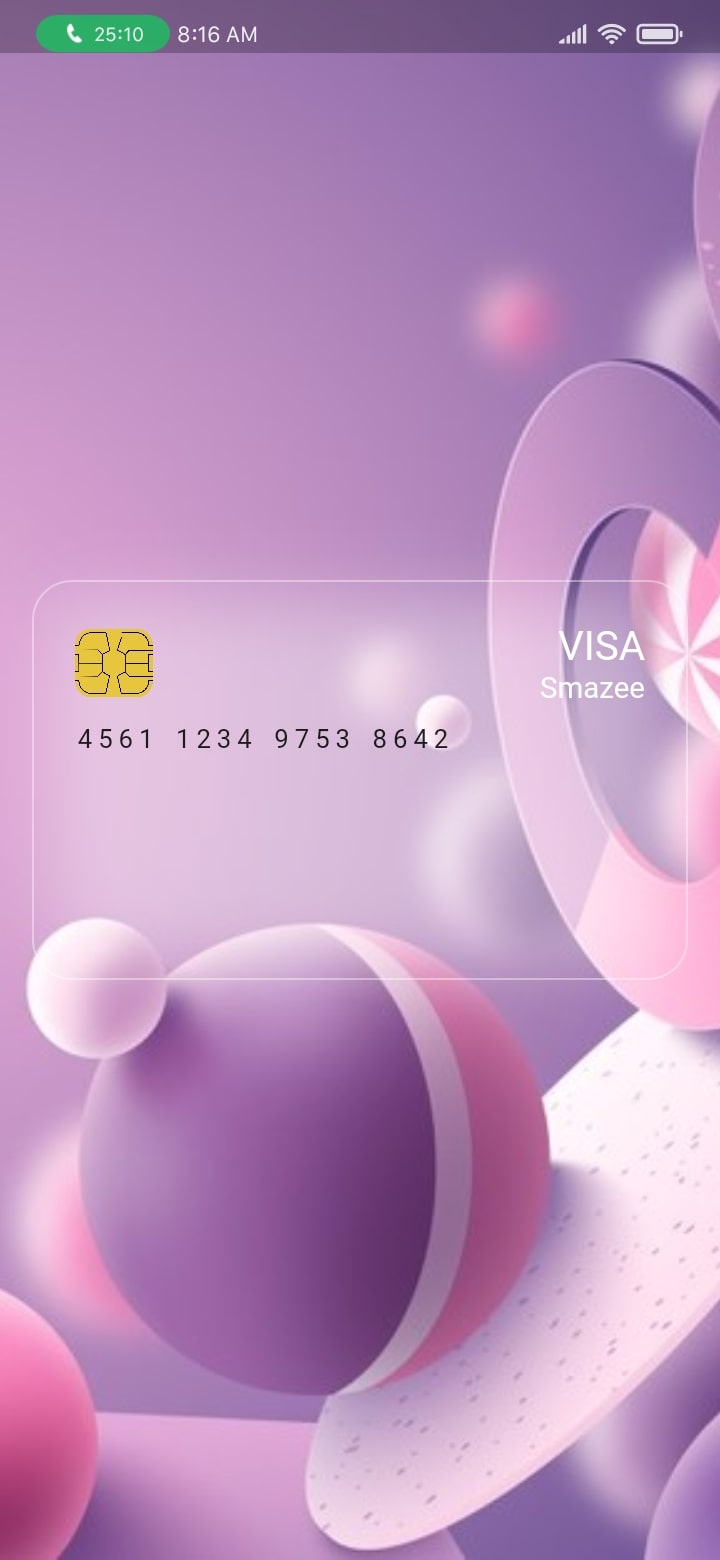
But today we are going to build our card since that plugin has some limitations as we must exclusively need to specify height, width and other parameters. So let's build a Glassmorphic Credit Card in Flutter.
Container(
decoration: BoxDecoration(
border: Border.all(color: Colors.white10.withAlpha(80)),
borderRadius: BorderRadius.circular(20),
boxShadow: [
BoxShadow(
color: Colors.white.withAlpha(100),
blurRadius: 10.0,
spreadRadius: 0.0,
),
],
color: Colors.white.withOpacity(0.2),
),
);
Flutter Developers may wonder how a designer designs a UI with Glassmorphism in Figma or Xd, let's break it down in steps below
Step 1: Add a Card
Step 2: Turn down the opacity of background colour (Also you can use linear-gradient for better looks)
Step 3: Turn on Background Blur for that card.
Step 4: Add a border if needed ( Blend the border colour with the background colour)
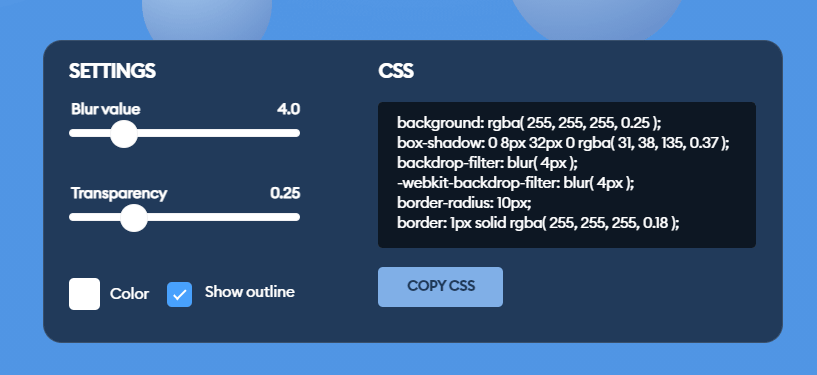
If you want to implement it on your Website you can generate your CSS from https://glassmorphism.com/

That will help you quickly design and build beautiful Flutter Apps with a frosted glass effect that has become a recent super-trend among Flutter developers. Go ahead and try it out yourself!
