When not to use Flutter
When creating iOS and Android apps, Flutter is often recommended because working with it is productive and efficient. Flutter is a great candidate for mobile apps in many circumstances due to its many advantages. Its performance, logical architecture, and documentation are all highly regarded. But there are instances where Flutter may not really be the best fit. This is what we are going to look at in this blog. Let's look at some scenarios..
When your project is major library dependent
Device & Platform
You'll have some issues if your project requires a Wear OS version or a Smart TV app. You can build a Flutter app for these platforms technically. However, Wear OS does not support many of Flutter's development features.

Wear OS – with Fitbit handling a new health and fitness experience
In the case of an Android TV, you'll have to start from scratch with the control logic. Because Android TV only read remote control input, while Flutter works with touchscreens and mouse movements, this is the case.
When your App size matters
Since flutter is not a native, it adds up some library on top of the app to works. If you need a smallest app when every bytes matters, you probably need to develop on native platforms. Since it has the built-in widgets instead of using platform widgets, The minimum size of a Flutter app is over 4MB, which is significantly larger than native Java (539KB) and Kotlin (550KB) apps.
To be honest, its competitors have the same, if not worse, problem – the release version in Xamarin will take almost 16MB, while React Native will take 7MB.
But due to increase in hardware technology, even smartphone comes with greater memory and storage space. So most of the people don't care about app size.
Hardware Support

Flutter is not recommended for apps connected to a hardware device over Bluetooth. Some connectivity issues and performance issues are seen as it don not natively use Bluetooth of the device.
Flutter for Web
It's not html. Yes, Even Flutter for web is released and it's not going to rock the internet world. There are many easy and efficient library that are available in market, to develop a website. When it comes to website, page loading speed, SEO, performance, and everything matters, and Flutter struggles to achieve these with simple dart to Js Engine.
But It's too early to judge. Flutter may come up with wonderful optimised performance. Lets hope for best 😅
Instant Apps
They need to be small and Flutter apps – even optimised – are bigger than native ones. The overhead varies from just a few to 20 MB, but Google allows apps of max. 10MB. So, if you are adding more functionality or packages to app, then you will exceed the 10MB limit.
Platform Specific Look and Feel
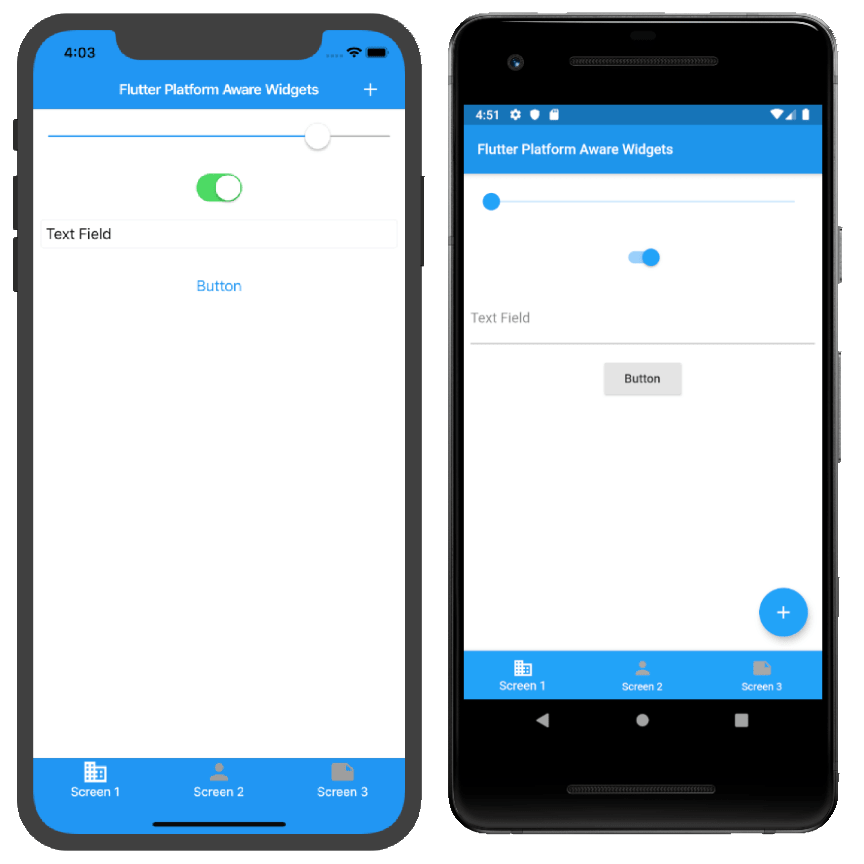
Material Widgets and Cupertino widgets are two different kinds of building blocks of Android and iOS apps respectively. While creating Flutter apps you can use both the widgets, but when we use Material widgets for the iOS build, the app lacks a native look and feel. To achieve the Native look for both apps, we should either check the platform in code and render the specific widget which is the worst part of coding and app performance.

Source & Checkout: Platform Aware Widgets
Lack of 3rd party Integration
Even though Flutter has a 19k+ library and plugin it lacks many popular libraries and SDK. Many packages are being currently developed and migrated to flutter. If you are going to develop an app that majorly depends on third-party plugins, check whether the latest version on SDK is available for Flutter. Also actively maintained repository is always preferred.
Finally, Flutter is not always Awesome. It is a fact that it will not be able to fill everyone's cup. It's just a matter of deciding where to put it. Flutter can be used effectively and efficiently. Happy Fluttering! 💙
