Angular | A beginner guide
Even though we are technologically advanced, many are still finding the codes in complex applications are hard to maintain. This becomes a problem when we work on JavaScript or jQuery.
What is the solution?

Solution: Misko Hevery and Adam Abrons came up with the concept of AngularJS in 2009.
The two originally envisioned their project, GetAngular, to be an end-to-end tool that allowed web designers to interact with both the frontend and the backend.
If you haven’t tried Angular yet, you’re missing out on why people say JavaScript is the most flexible language in the world.
Angular is the only framework that doesn’t make MVC seem like putting lipstick on a pig.
Most frameworks nowadays are simply a bundling of existing tools. They are an integrated toolset, but not very elegant. Angular is the next generation framework where each tool was designed to work with every other tool in an interconnected way.
Here are the Advantages why you should be using Angular today.
-
Gives the application a clean structure.
-
Angular implements MVC(Model View Controller) by asking you to split your app into MVC components, then just let Angular do the rest.
-
A declarative and a reactive user interface.
-
Behaviour with directives
-
DOM manipulations where they belong
-
Makes application more testable.
-
Code Reusability.
In general, Angular makes developer’s life easier.
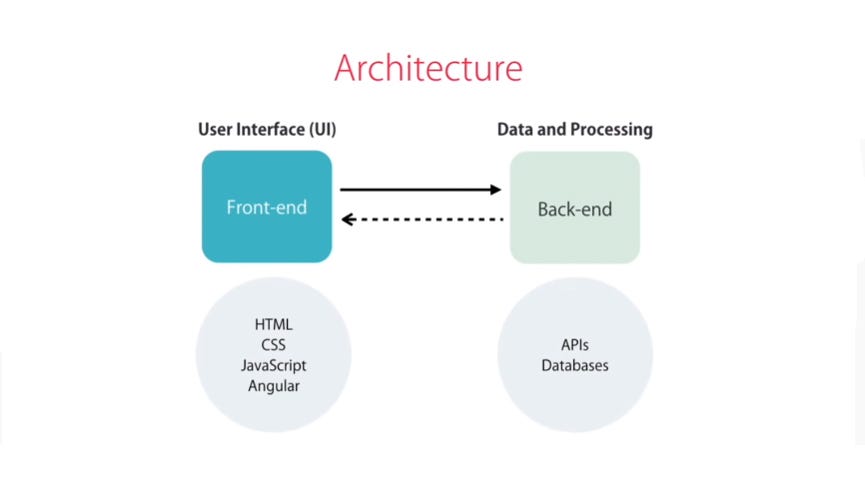
Architecture

As similar to applications of other frameworks, Angular also has two parts. A Front-end & a Back-end. The Front-end is also called as “Client” which runs in the web browser and this is what the user sees and interacts with. So this eventually includes the User Interface(UI) of an application. We use HTML, CSS, TypeScript and Angular to build the Front-end. The Back-end runs on the web server or multiple web servers and cloud that is responsible for storing data and doing any kind of processing. The Front-end contacts to the Back-end for any kind of data or to save the data.
Here, you may have a question that how do I save my data in Angular? Well, you don’t. In most cases, you don’t save your data because it easily disappears as the user clears the browser data or moves to a different computer. Hence we store the data in our server. So here we have one or more databases and a bunch of HTTP services or APIs to make the data available to the clients.
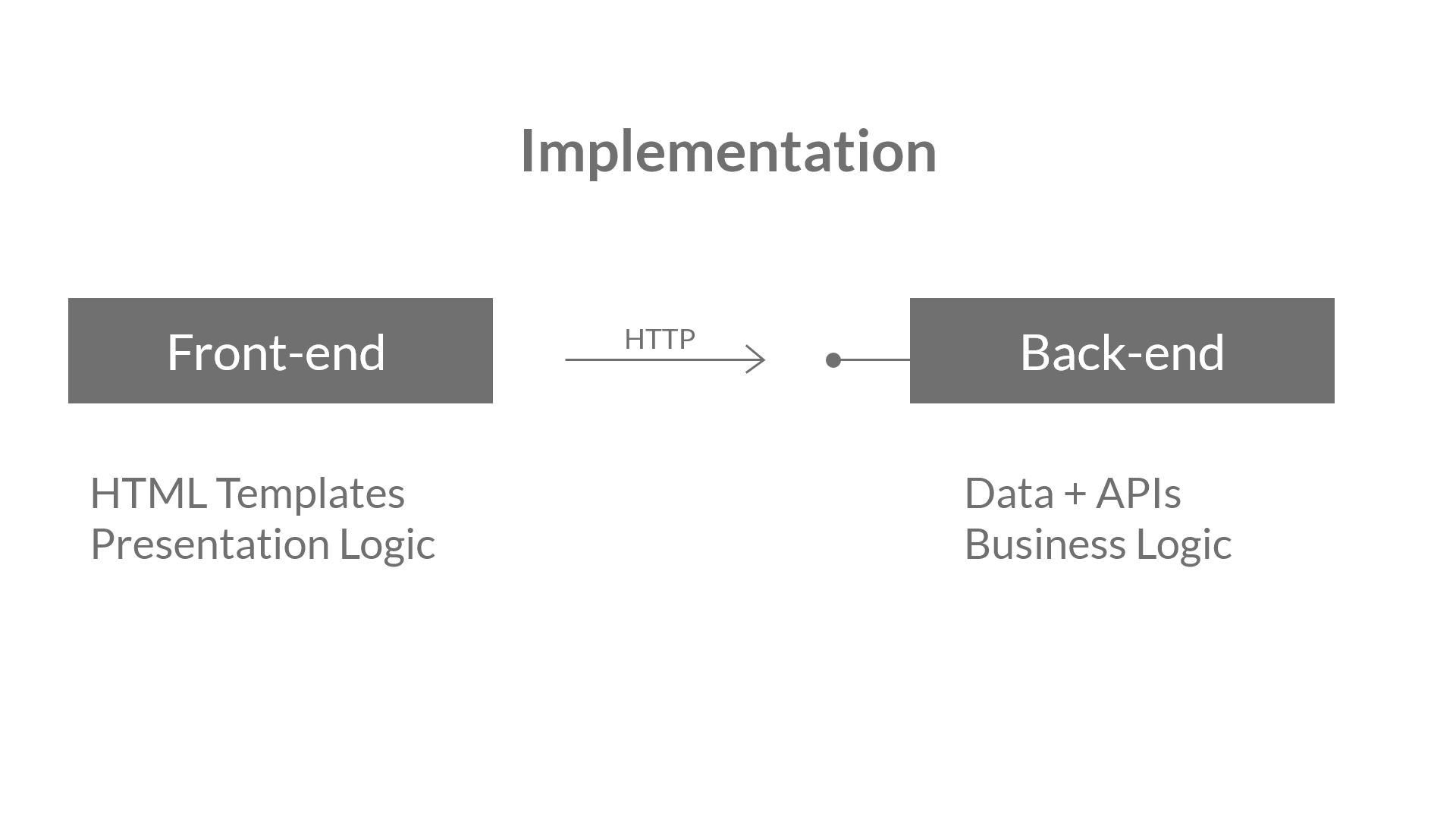
HTTP services/APIs
API stands for Application Program Interface. These are essentially the endpoints that are accessible via the HTTP protocol.
 HTTP Services
HTTP Services
The above shown illustration clearly explains about the HTTP services and its implementation. We can call them using a simple HTTP request to get or save data. In simple words, a client app sends an HTTP request to the endpoint to get some data.
Here is the list of some of the renowned web applications, which are powered with the flexible and robust Angular JS framework: The Guardian, PayPal, jetBlue, Lego, iStock Photo, Upwork, Netflix, Freelancer.
To create an application using AngularJS, and understand its structure, Stay tuned for my next blog!!
At last, it is not that you must use AngularJS everywhere, Know where to use it, Learn how to use & use it effectively.
Written by Gokulnath, Senior Application Engineer, Smazee.
If you find this interesting, please consider leaving me a tip.
For more from Gokulnath: Follow me at Instagram
